Integrating a Spotify playlist on your website offers an immersive and interactive musical experience. It not only enriches your content but also encourages prolonged site visits. This comprehensive guide offers two methods for an effortless Spotify playlist embedding process.
You'll find out how to embed a Spotify playlist on your website without any coding expertise. Read on now for step-by-step instructions and enhance your website's auditory appeal!
Method 1. Use Spotify’s Built-in Embed Feature
Luckily, Spotify allows you to embed playlists on your website. It requires no complex coding knowledge. All you need is a Spotify account. Here’s how you can do it from scratch.
Step 1. Navigate to the Spotify Web Player and log in with your account.
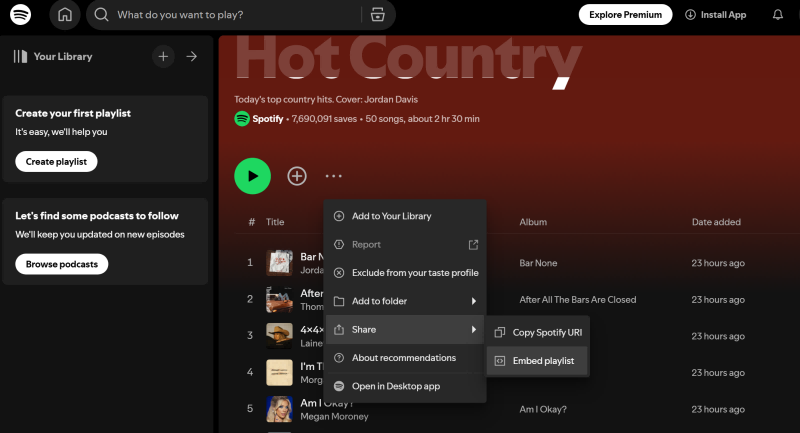
Step 2. Search for the playlist you want to embed. Then, right-click the 3-dot icon, select "Share" from the new pop-up screen, and choose "Embed playlist".

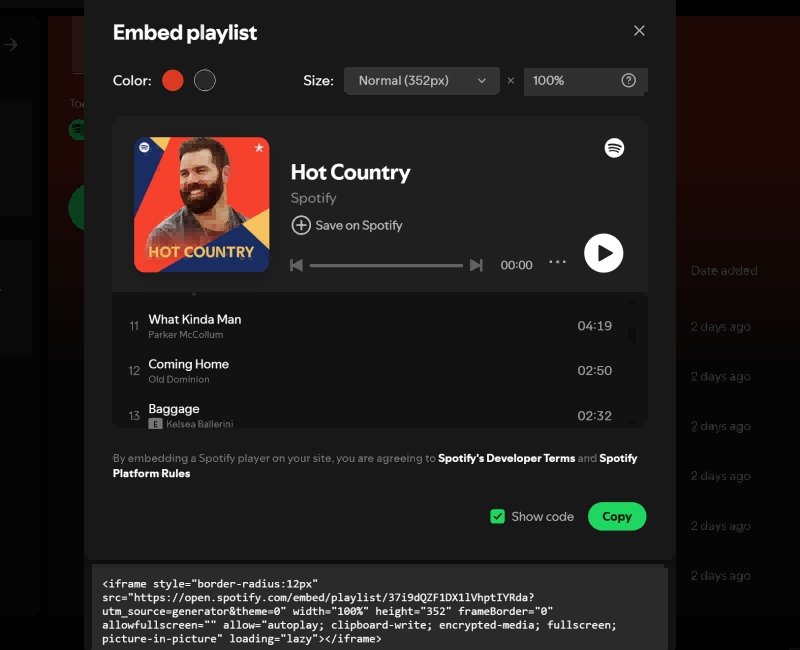
Step 3. Customize the playlist visuals in the new window. You can set the color and the size for a preview. Then, click the "Copy" button at the bottom-right corner. You can also tick the "Show code" button to preview the detailed code snippets.

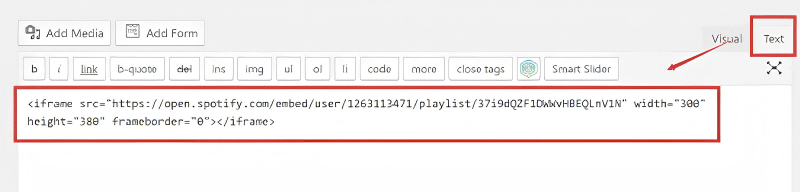
Step 4. Open your HTML editor to paste the code. Take WordPress as an example. Locate the page where you want to embed the Spotify playlist, switch to the text view, and then paste the code in the box as shown in the interface. You can switch to the "Visual" view to preview the page. After confirming that everything is going well, you can save and deploy the changes.

Tips: Besides the Spotify web player, you can also navigate to "More > Share" to get the Spotify "Embed playlist" code from its desktop and mobile apps. As long as you successfully get the embed code, you can easily embed a Spotify playlist into Notion, Shopify, emails, and any compatible websites or web apps.
Method 2. Use a Spotify Embed Code Generator for Customization
Whether you want to embed a Spotify playlist on a website or other compatible apps, getting the embed code is the key point. We've introduced how to get it by using the Spotify built-in feature. You may wonder if there is a more convenient way. This is where a Spotify embed code generator comes in handy.
As its name indicates, a Spotify embed code generator can auto-generate embed code for Spotify content. By inputting the Spotify URL of the desired content, the generator produces a customizable HTML code snippet. This way, you don’t need to copy the code step by step. It simplifies the process of embedding Spotify playlists.
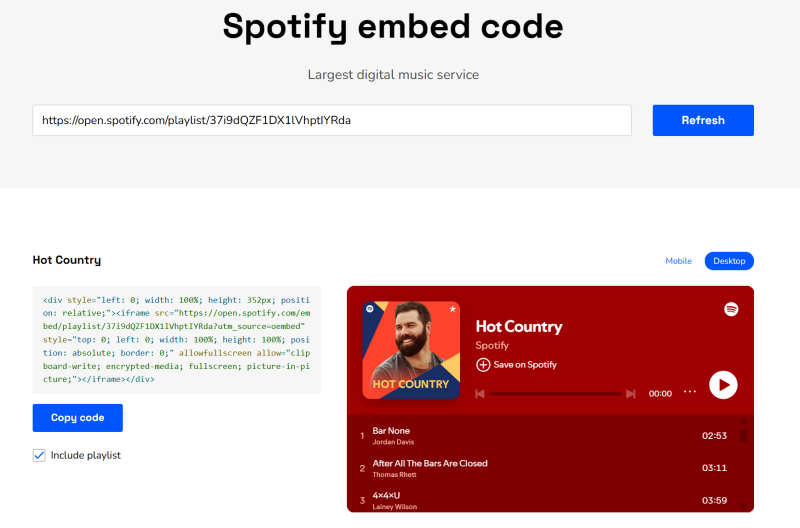
Here, we highly recommend Iframely, the largest digital music service that knows rich media from over 1900 publishers. You can also edit the code for interactions. Below, you can find how it streamlines your Spotify playlist embedding with a Spotify URL.
Step 1. Navigate to the Spotify Web Player and log in to your account. Then, find the playlist you want to embed and copy its URL from the address bar.
Step 2. Go to the Iframely homepage, paste the URL to the search bar, and click the "Check" button. In a few seconds, you can see how the embedded playlist will be displayed on mobile and desktop. You can also customize the code snippet for additional display settings.
Step 3. Copy the resulting HTML snippet and insert the copied code into your website's HTML where you want the player to be displayed. Then, everything is done.

Bonus: Download Spotify Playlists for Seamless Embedding (No Coding Required!)
While the built-in embed feature and third-party embed code generators are easy to use, restrictions arise when using each. For instance, Iframely is a paid service. It can be costly for small businesses. Spotify allows for a 30-second preview of some songs. You’re limited to embed public playlists with the built-in feature.
Once the playlist is set as private, you can’t embed it, and your visitors will no longer be able to play it. This can lead to playback issues or limited control over how content is presented. For those seeking seamless integration, downloading Spotify playlists becomes the ideal solution.
A powerful Spotify playlist downloader becomes essential. By saving tunes in the playlist into local audio, you have full ownership and can embed them into the website without worrying about restrictions from Spotify.
That’s why you should try TuneFab Spotify Music Converter, which enables you to download all songs in a playlist in bulk. Enhanced by advanced hardware acceleration technology, you can expect high-quality MP3, WAV, FLAC, and more compatible local files in minutes. You can take a closer look at its more highlighted features below.
Features of TuneFab Spotify Converter
- Grab Spotify playlists and any other content, including singles, albums, podcasts, etc., to local audio files
- Convert Spotify music to compatible MP3, M4A, WAV, FLAC, etc., while preserving the original quality
- Save all songs in a Spotify playlist in bulk at a 35X super-fast speed for enhanced efficiency
- Keep original ID3 tags & metadata information, and make it convenient to manage your collections on any device
- Download the wanted playlists by dragging and dropping within the built-in Spotify web player
Let’s explore how to download Spotify playlists with the TuneFab Spotify Converter.
Step 1. Log in to Spotify Web Player
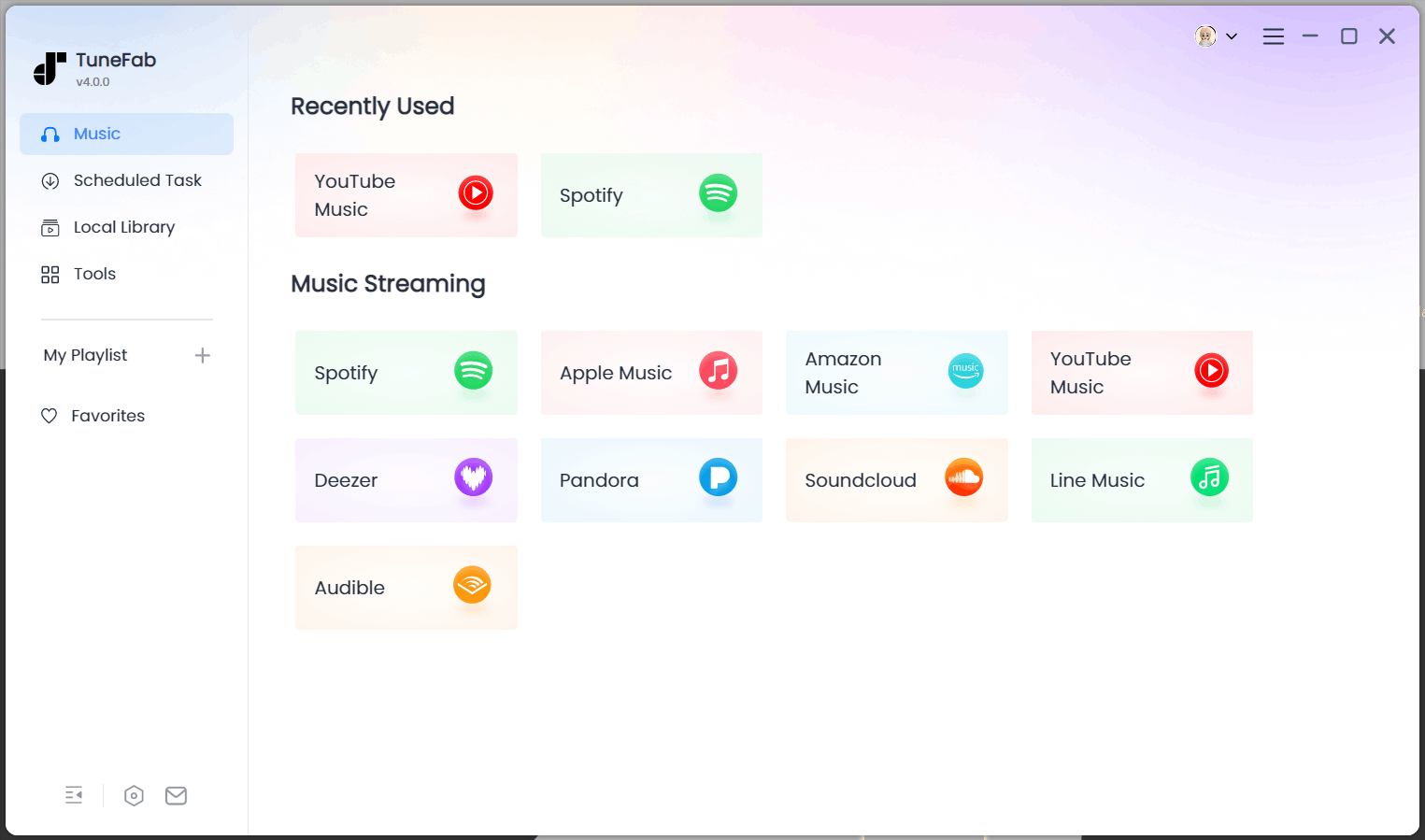
Download and install TuneFab Spotify Converter on your computer. It is fully compatible with Windows and macOS. You don’t need to worry about compatibility. Then, launch it, select Spotify to proceed, and log in with your account.

Step 2. Add Music to the Conversion List
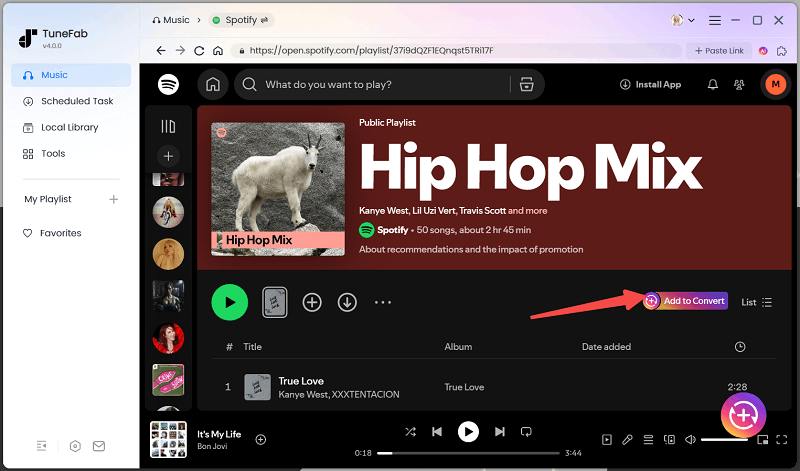
Once logged in, you can browse all resources in the Spotify library. Select the playlist you want to download for website embedding and drop and drag it to the floating "+" button. Then, you will see that all songs are added to the conversion list.

Step 3. Customize Output Parameters
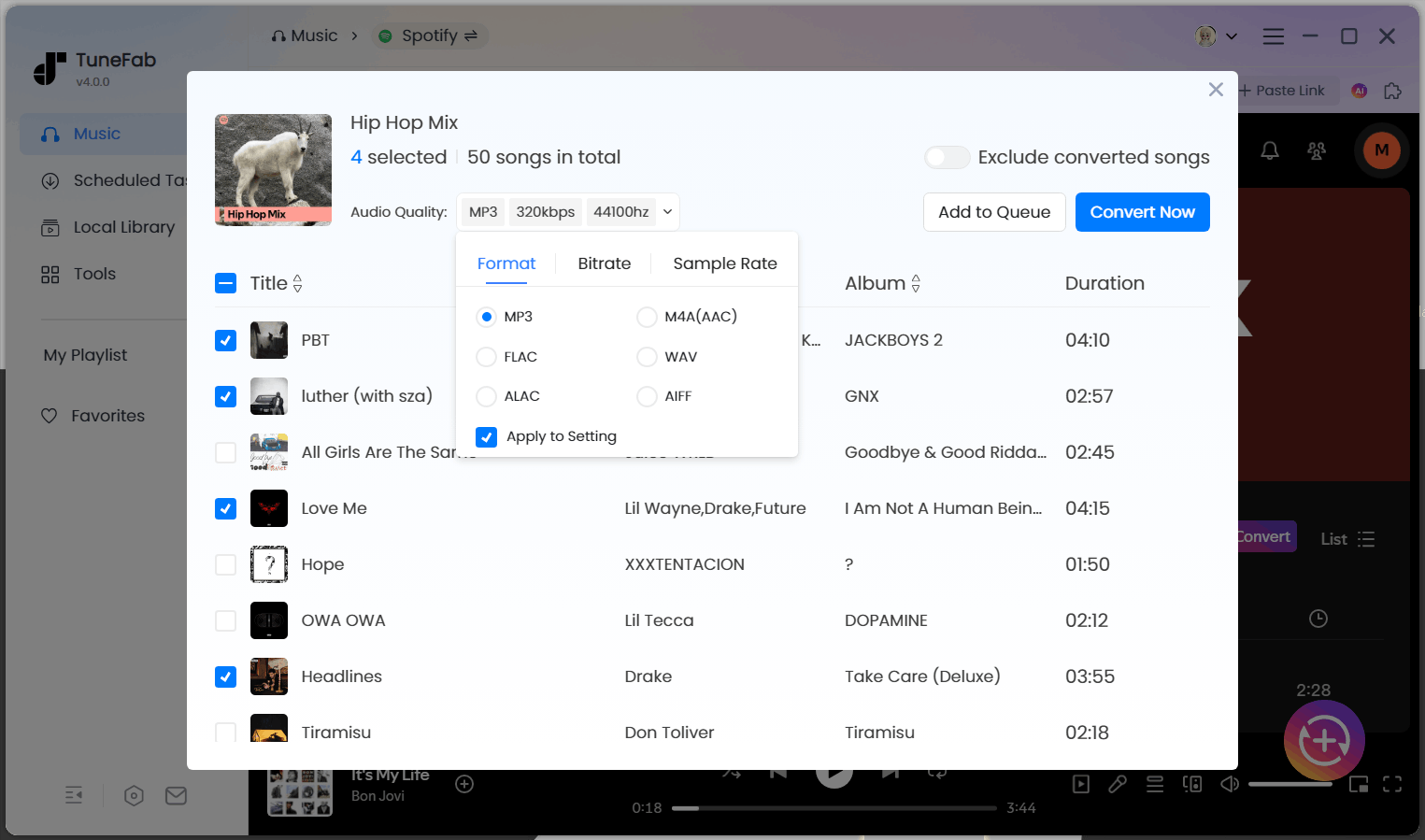
Now, you can set the audio format and quality. In the converting window, randomly choose a track, select the desired audio format for it, and click "Apple to All". TuneFab will convert all added tracks to that format. You can also customize the sample rate and bitrate in the same window.

Step 4. Download a Spotify Playlist
After confirming all settings, click the "Convert All" button, and TuneFab will start downloading the playlist in no time. You can monitor the process in the "Converting" tab.
Once it has finished converting, switch to the "Finished" tab to find all downloads. Then, click the file folder icon next to each title, and you will be navigated to the folder where the track is stored. Now, you can upload the audio files and embed them on your website. Since they're uploaded locally, they will stay alive even if the playlist has been set as private or no longer exists.

FAQs About Embedding Spotify Playlists
Q1. How to Embed a Spotify Playlist in Notion?
You can easily embed a Spotify playlist directly into your Notion page. The key points are to get the Spotify embed code and paste it to the "Embed" block on your Notion page. Below are detailed instructions for your reference.
Step 1. Open the Spotify web player, find the playlist you want to embed, and right-click the 3-dot icon. In the new screen, click "Share" and select "Embed playlist". After customizing the color and size, click "Copy".
Step 2. Open the Notion page where you want to embed the playlist, type "/embed", and press "Enter" to create a new "Embed" block. Then, paste the copied code into the "Embed a link" field and confirm your insertion by clicking the "Embed link" button.
Q2. Why Can’t I Embed My Spotify Playlist?
You can only embed existing public Spotify playlists into a compatible website. That is, if the playlist has been deleted or made private, you can’t embed it. Also, some platforms might have restrictions on embedding external content. Please ensure that embedding is allowed on the desired platform and that your playlist is public in Spotify's settings.
Additionally, there may be an issue with the link or embed code. Please double-check to ensure you're copying the embed code (usually an <iframe> tag), not just the regular playlist link.
Conclusion
The key to successful Spotify playlist embedding lies in getting the code. This guide explores two easy methods. You can employ Spotify's built-in embed feature or a Spotify embed code generator.
For those seeking greater flexibility, downloading songs included in the playlist with TuneFab Spotify Music Converter can be advantageous. It gives full ownership as well as seamless integration across various platforms. Try it today to share your favorite playlists effortlessly!